Hogyan talál egy elemet a kódot
Szia kedves kezdő webmesterek.
A következő cikkben, akkor folytassa a sablon szerkesztéséhez. és meg kell találni a megfelelő elemeket a téma kódot.
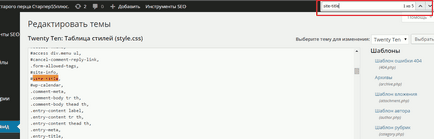
Látni fogja style.css fájlt kódot. Forgasd le, és az első dolog, ami eszembe jut: az e-én, hogy ez a tömeg az angol szavak, számok és szimbólumok, megtalálja, amit kell.
Csak egyszer elhajt a gondolatok, mint: „Én ebben a halálig nem fogja megérteni.” Meg fogja érteni, és én segítek vele.
Minden kód nem feltétlenül tudja, hogy még.
Ebben a cikkben, hogy a következő jobb után, hogy megmutatom, hogyan kell használni egy speciális szerszám hívott Web Inspector, hogy megtalálják a kódot egy tartalmi elem, amelyre szeretnénk dolgozni, vagyis megváltoztatni a megjelenését, vagy a helyzet.
Most nézd meg, hogy a kódot a fájlban talált, úgy, hogy ha sablon szerkesztéséhez, akkor azonnal tudja alkalmazni ezt a tudást.
Tegyük fel, hogy meg akarta változtatni a megjelenését és helyzetét az oldalon fejléc.
A Web Inspector határozná meg, amely zárt a fejléc tag, és stílusok (tervezés) is van a fájlban style.css. és található a választó hely-címet.

Miután ezt megtette, a szükséges eleme a kódot sárga színnel. Lehetséges, hogy nem lesz több szelektor, és ezek mind ki kell javítani.
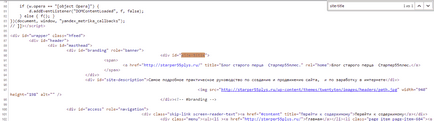
Hasonlóképpen, talál olyan kódelemtől sokkal bonyolultabb php fájlt.
És hogy nagyon hasznos szerkesztési funkciók téma, és a bevezetése a mikro-particionálás.
Ugyanezt a módszert használják, hogy megtalálják az elem az oldal kódja.

És itt van - kérem.
Sok sikert kívánok.
Nem mindig van kérdése? kérdez
Gyerünk, mi mást interesnenkogo