Honnan tudom, hogy milyen a motor, hogy az oldalon több módon

Jó minden napszakban, kedves barátaim és a látogatók blogomban. Minden nap az interneten több ezer új saytov. Mindegyikük jönnek létre különböző célokra, de az a tény is. Amennyiben nem egy ilyen számot? Miért olyan kezdő, aki nem ismeri a html tag egy óra is készít magának egy vadonatúj sayt? Az egész pont a platformok, vagy ahogy ők nevezik a köznapi beszéd - a motorok.
Ma van egy hatalmas mennyiségű programok, tervezők és állványok létrehozni webes erőforrások és minden fajta. Ezért minden személy válhat webmester, és futtassa a saját forrás. Valószínűleg nem lesz újdonság nevek, mint a WordPress, Joomla, DLE, uCoz, Wix, stb De néha, amikor találkoznak minden blog vagy információs forrás, érdemes tudni, hogy jött létre egy platformon.
Személy szerint én néha van egy ilyen vágy. Tehát ma szeretnék mondani, hogyan lehet megtudni, hogy milyen motort, hogy a honlapon. Sőt, az ilyen módszerek, adok egy csomó. Válassza ki!
style = "display: block"
data-ad-client = "ca-pub-4066320629007052"
data-ad-slot = "5193769527"
data-ad-format = "auto">
online szolgáltatások
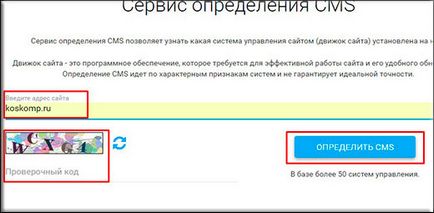
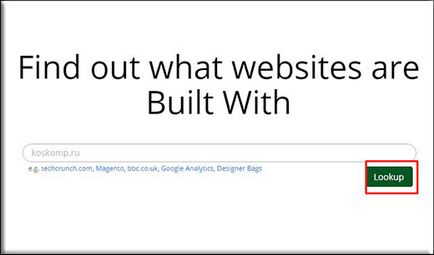
Persze, az élet nem olyan egyszerű, ha egy ilyen dolog nem lehet elvégezni egy speciális online szolgáltatások. Vessünk egy közelebbi pillantást.

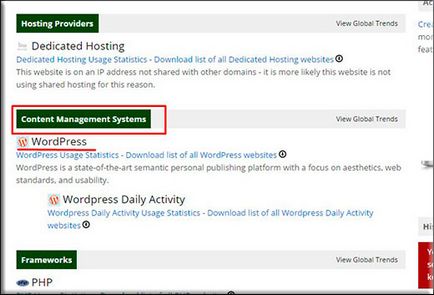
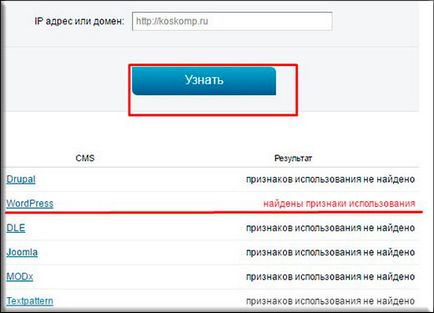
Azt találták, hogy a blogomat készül WordPress. Bár természetesen azt tudom róla)

ez csak az alábbiakban. Szállj le, amíg el nem éri a sorban a «Content Management System». Ez ott volt, és minden lesz írva.



böngésző Extension
A jól kihasználja a terjeszkedés, ez a tény, hogy nem kell telepíteni nehézkes szoftverek, és nem kell mászni a különböző helyszíneken. Elég, hogy egyetlen kattintással bontsa és élvezni az életet.
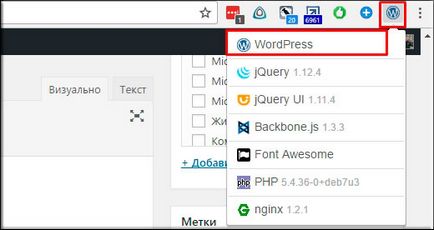
google Szippantás
Egy nagyon egyszerű kiterjesztése a Google Chrome böngészőt. Amikor telepíti, akkor meg a jobb felső sarokban lesz egy új ikonochka mint egy nagyító. És ha megy, hogy egy másik helyén (vagy akár saját), akkor az ikon átvált ikonra az erőforrás platform. Továbbá, ha a ikonra kattint, akkor a még teljesebb információkat az oldal, és nem csak a motort.

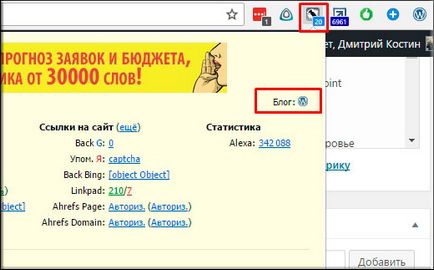
varázspálca minden webmester. Amikor telepíti, akkor látni fogja egy új ikont a torpedó. Ha rákattint, akkor látni fogja a jobb felső sarokban az ablak rendszer ikont, amely a telephely található. Látod? Azt mutatják, WordPress. Ugyanígy akkor megtudja, mi CMS használható minden oldalon.

De ha nem érdekel a részleteket a honlapon (TIC, poseschalka, index oldalak a keresőkben, a szám a bejövő és kimenő linkeket, stb), akkor jobb, ha nem kell telepíteni ezt a kiegészítőt, hiszen mindenféle beállítást, chips. A kezdő felhasználó, ez a dolog nagyban törzs.
Wappalyzer
Ez a plugin nagyon hasonlít a google kereső. A lényeg ugyanaz: set, kattintson az ikonra, és látni a platform maga, keretek, kiegészítéseket stb Semmi bonyolult.
kézi keresés
Nem akarom leírni ezt a módszert, mert bonyolultabb és kevésbé hatékony. Nos, minden rendben.
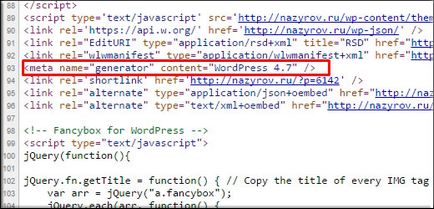
Akkor megy minden olyan helyszínen, majd nyomja meg a Ctrl + U. Ezután látni fogjuk a kódot ezen az oldalon. Itt meg kell találni a meta tag . Ahogyan ez általában van írva, hogy a beépített motor. De ez normális, és akkor nem mindig.

A tény az, hogy annak ellenére, hogy a helyszínen épül a CMS koka, az összes ilyen referenciát lehet távolítani Wade. Például a blogomban nincsenek meta-generátor tag, úgyhogy nem vett sablonok, és ebben a témában tett a semmiből. És vannak olyan helyek, ahol nem a generátor - egy csomó. Bár persze, akkor nyomja meg a CTRL + F (keresés), és felváltva vezetni, hogy a híres CMS, mégis nem talál semmilyen említést.
Ugyanez tartalomkezelő rendszer megtalálható megadásával az admin felületen:
WordPress - site.ru/wp-admin
Joomla - site.ru/administrator
DLE - site.ry / admin
De ismétlem, ez nem éppen egy jó módja, mert meg kell, hogy vegye véletlenszerűen különböző lehetőségeket, amíg megbotlik a jobb oldalon, és még a tény az utat az igazgatási központ lehet változtatni. Ebben az esetben, hogy tudom, hogy nem működnek.
Tehát, ha azt szeretné tudni, hogy a CMS, akkor jobb, ha az első két módszer. Ezek egyszerű és megbízható.
Nos, ebben a cikkben ma, talán majd a végén. Remélem tetszeni fog, és most nem lesz probléma, hogy megtanulják a platform minden oldalon. Visszatekintve várni fogsz a blogomban. Sok szerencsét. Viszlát!
Üdvözlettel, Dmitry Kostin.