Link színe HTML és CSS
Helló, barátaim! Ön elégedett a linkek színét a blog vagy weboldal? Ha nem, és meg akarja változtatni a linkek színét, ez nem számít. Ma fogok tanítani, hogyan kell változtatni a színét a linkeket a HTML és CSS kódot.

Amit mondok, akkor fog működni minden motor, függetlenül attól, hogy a WordPress vagy uCoz, mert a HTML és CSS által használt összes motor.
Színes linkek CSS
Általában az összes hivatkozást a sablon a webhely azonos színű, gyakran kék vagy kék színű. Egymástól csak linkek és az alfejezetek címeit.
Jelentése, hogy melyik színt jelenítse linkek az oldalon regisztrál a CSS kódot, leggyakrabban a style.css fájlt. Ez a fájl mindig a gyökér könyvtárban az oldalon.
Ahhoz, hogy változtatni a színét az összes link az oldalon a CSS meg kell nyitni a fájlt style.css és megtalálja a kódot felelős megjelenítésére linkeket. Csak találd meg a linket vagy hivatkozást link stílusok.

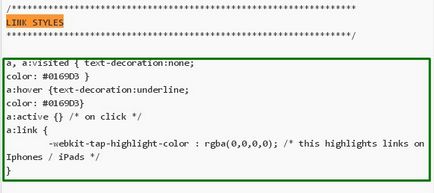
Ez a CSS kódot, és felelős a színe az összes link az oldalon. És ha figyelembe vesszük, részletesen, a következő értékeket lehet ezt a kódot:
Színes CSS kapcsolatok normális állapot.
CSS link színe, kattintson rá.
A meglátogatott hivatkozások színét.
Ennek megfelelően, a linkek színét egy nyugodt állapotban, a változó értéke a color: # 0169D3 a színt pszeudoosztályban a: link.
Ha módosítani szeretné a már meglátogatott hivatkozások színét, meg kell változtatni a színét: # 0169D3 a pszeudo-osztály: látogatták meg.
Ha szeretné, hogy linkeket hangsúlyosak lesznek, meg kell adnia a kódot a CSS értéke text-dekoráció: kiemelik; példaként:
És fordítva, ha azt szeretné, hogy távolítsa el az aláhúzás linkeket, meg kell adnia az értéke text-decoration: none;
Hogyan változtassuk meg a linkek színét, CSS Azt hiszem világosan. Most nézzük meg, hogyan kell változtatni a színét a linkeket a HTML kódot.
HTML link színe
Ezzel szemben a CSS, ahol az idő megváltoztathatja a linkek az oldalon, a HTML meg lehet változtatni a színét csak egy konkrét utalás.
Megkérdezni szín, betűtípus szín felvenni kívánt értéket a link szövege, hogy valami ehhez hasonló:
Szóval pirossal kiemelt link a HTML kódot.
Talán érdekli: Hol eladni az oldalt?
Mint látható, ez elég egyszerű. A cikkben írtam le az alapjait a stílus kiválasztása referenciával a kódot. De hála a CSS, akkor hozzon létre egy egyedi stílus kiválasztása kapcsolatok, például, hogy a tippek, helyezze árnyék összekapcsolni villog. De ez az, amit én megpróbálom elmagyarázni egy másik cikkben.
Feliratkozás blogfrissítés, ne hagyja ki!