Gombot a honlapjára
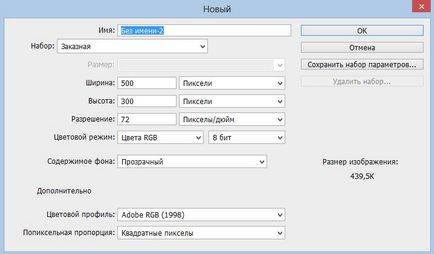
Mi megy a Photoshop, és hozzon létre egy új dokumentumot a Ctrl + N
Mi ki szélessége 500px, magasság 300 képpont.

A felső panelen kattintson az „Ablak” menü „réteg”, vagy egyszerűen nyomja meg az F7.
Van itt egy ablak jelenik meg:

1. réteg adja a nevét a „háttér”. A név módosításához, akkor kell kattintani kétszer az egérrel Sloyu1.
Mindig adja meg a nevét az egyes rétegek! Ez a cím akkor mindig talál egy bizonyos réteg.
Vegye eszköz „Fill”
és töltse ki a háttérben kék.
A pontos szín megfelelő, letölthető ColorMania programot.
A gomb maga a szélessége 300px, 100px magas.
Mi ki útmutatókat. Függőleges on 100px és 400px, 100px vízszintes és 200px.
A vezetők azt sugallják, mindig tedd hozzászoktatni, hogy a megfelelő működéséhez a web-design.
Vegye eszköz „négyszög lekerekített sarkokkal.” Nem található a bal oldali panelen, a fenék közelében, vagy billentyűkombináció U.
Ki a legjobb beállítás: válasszon fehér kitöltés, stroke le.
A sugár (ugyanazon a helyen a felső panel) do 10px.
Most óvatosan felhívni szigorúan szerint a kalauz gombot.
Meg kell szereznie, valahogy így:

Guides tiltsa CTRL +;
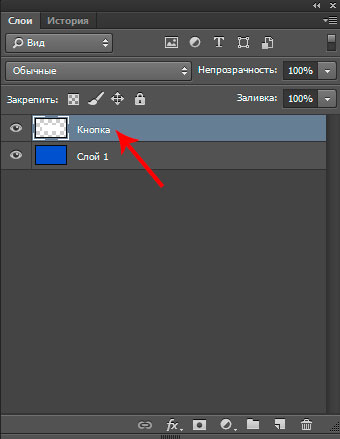
Felhívjuk figyelmét, hogy a „rétegek” egy új réteget, átnevezni ezt a réteget kattintva kétszer a bal egérgombbal, és adja meg a nevét a „” gombot.

Mindig így a nevét a rétegek, így soha nem zavart.
Az alapot a kulcs kész, most a mi feladatunk belőle Ahhoz, hogy a gomb gradiens WEB 2.0 stílusban.
Tehát, hogy a stílus kerül alkalmazásra.
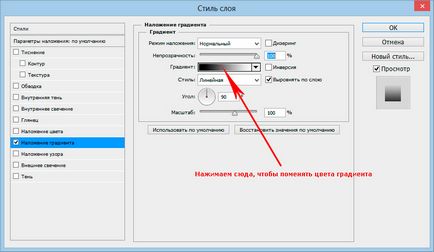
Gradient Overlay.
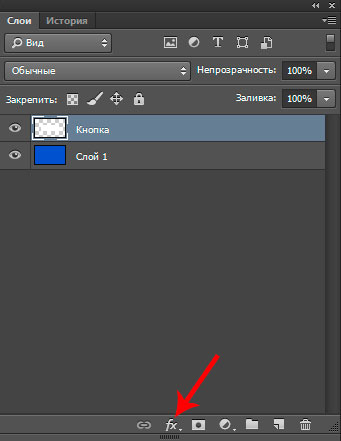
Kiválasztása réteg „gombra” kattintva az egérrel egyszer.
Kattintson az fx gombra, és válassza ki az elemet „Gradient Overlay”

Van itt egy ablak jelenik meg:

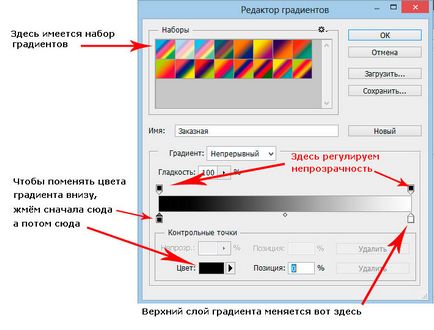
Ha már kattintott az ablakon gradiens, van egy ablak, ahol változtatni a színét a lejtőt.

De úgy néz ki, mint egy meglehetősen lapos, így hozzá árnyék és a stroke.
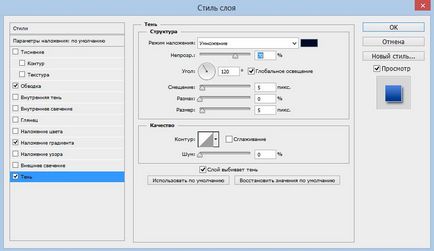
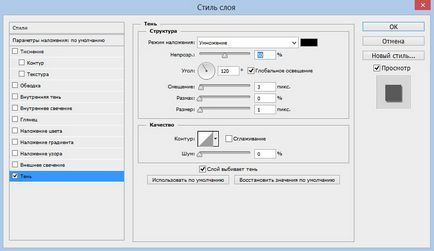
Nyomja fx és válassza ki a stílust az „árnyék”, és állítsa be a paramétereket, mint a képen.

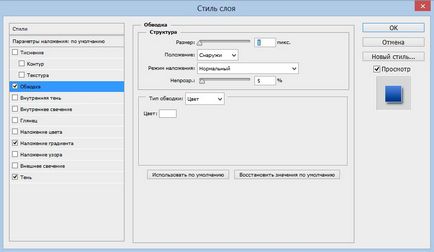
És adjunk hozzá egy löket: fx -> stroke.

Nos, most már tudjuk, hogy mi a gomb nevét.
Vegye eszköz „szöveg”, vagy egyszerűen csak nyomja meg a gombot latin „T”, a szöveg paraméterek beállítása az alábbiak szerint:
Font - Verdana, félkövér, 30px.
És az írás a szöveg „gombok”.
Alkalmazza a szöveg stílusa „árnyék” paraméterekkel, mint a képen.

Fenntartani a gomb Photoshop formátumban (* PSD; * PDD.).
Ez a legegyszerűbb változata a gradiens gombra.