Hogyan szedése helyszínek részletes útmutatást
Hello mindenkinek! Hosszú ideje nem írt a blog szólva éppen elég idő. Egy rakás gond nélküli, de hamarosan, azt hiszem, minden rendben lesz, magam készítek egy meglepetés. És ma felhívni a figyelmet a leckét az elrendezés PSD elrendezést.
És így megyünk. A arzenáljának már van egy kész PSD elrendezést. És vele dolgozni, szükségünk van a következő szoftvereket tartalmazza:
1. Az Adobe Photoshop - használja fogunk termelni szeletelt grafika.
2. Az Adobe Dreamweaver - valójában a szerszám vserstki
3. Firefox + Firebug - nélkülözhetetlen eszköz szövegszedés, minden, ami kapcsolódik a kódot fogja mondani ezt a csokor.
(I Adobe Photoshop CS5 és az Adobe Dreamweaver CS5)
Az első dolog, amit tennie kell, hogy hozzon létre egy mappát, ahol fogjuk fel minden fájlt. Megvan található a lemezen D: \ urokv. Meg kell létrehozni további 2 képcsúszkát és mappákat. Az első tartalmazza a kép, a második adjuk hozzá a fájlokat a csúszkát. Most nyissa ki a webhely elrendezését Photoshop és elkezd Dreamweaver. A Drimed létre a html oldalon, nevezd meg index.html és mentse el egy mappába urokv.


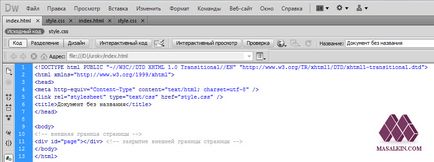
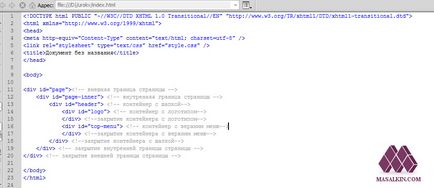
index.html oldal lesz az egész szerkezet, a honlapon, durván szólva ez a mi keretben. Azt is szeretném megemlíteni, egy dolog Dreamweaver, hogy megteremtse a oldal automatikusan megadott DOCTYPE. Ez általában HTML kódba. Mint a többi szoftver nem tudom, de biztos, hogy állítsa be a DOCTYPE!
Egy keret nem tehetünk, meg kell csatlakozni egy webhely CSS stílusokat fájl. Ehhez csak hozzon létre egy új fájlt, de ezúttal nem kívánja HTML és CSS


Mi úgy hívjuk stílusban. css és mentse el ugyanabban a mappában.
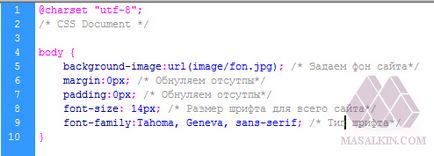
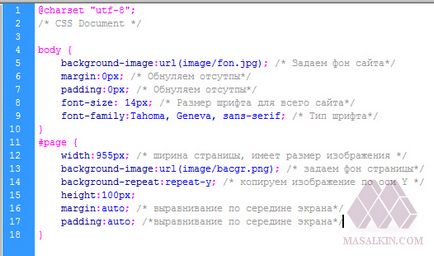
Most térjünk rá a CSS fájlt a kapcsolási folyamatot a html oldalt. Nyissa meg a index.html lapra Dreamweaver. És több a tag neve, illessze be a következő kódot . Így tájékoztatást arról, hogy a helyszínen kell venni az összes stílus ebben a fájlban. Ha azt szeretnénk, hogy ellenőrizze a fájl stílusok csatlakozik-e vagy sem. Nézzük festeni a mi háttér fekete. Ehhez a stílus fájlt jelöli a szín a helyén a test: test.
Ezután nyissa meg a index.html a böngészőjében, és csodálja meg a fekete képernyő.

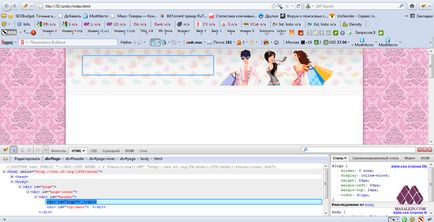
Megnyitás fülön Dreamweaver mi stílusok, távolítsa el a fekete és így a kép a kép a háttérrel. Szóval ajánlom, hogy azonnal állítsa vissza az eltéréseket a széleit a böngészőt.

Nos, ha már pont font méretét és típusát.
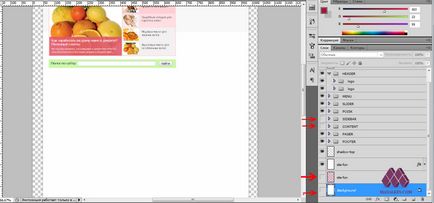
Most menj vissza a Photoshop, és nézd meg mi elrendezést. Mint látható, a háttérben szinte mindig fehér, kivéve a cap hely és egy pince. A tetején honlapunkon árnyékok vannak a jobb és a bal oldalon.
Ahhoz, hogy egy képet a Beck, tiltsa szükségtelen rétegek nekünk az elrendezés. Teljesen fogyatékos csoportok és rétegek SIDEBAR TARTALOM. Csak fogyatékkal Háttér és hely-fon.

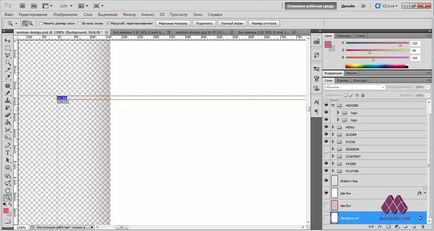
Ahhoz, hogy a lehetőség a további csökkentésére. Válassza ki a vágási eszköz
és a szélessége 1 képpont kijelöli a teljes hossza a terület, amire szükségünk van. Mint látható, én hozta nem csak a fehér háttér, valamint az árnyék, amely a bal és jobb.

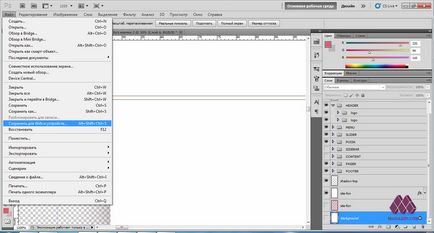
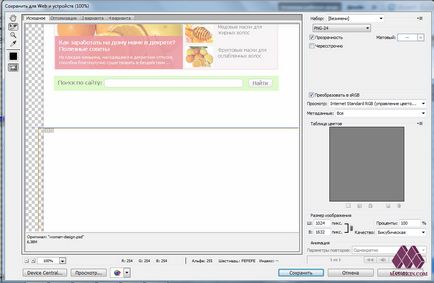
Ezután a Fájl - Mentés webre eszközök.

A megjelenő ablakban a következő beállításokat. Mentsd png24 és konvertálni sRGD.

A mappában bevágásokkal talált egy fájlt az én bekraundom vastag 1px, majd sikeresen másolni a képeket tartalmazó mappát a honlapunkon. Azt a kaput 955 px;

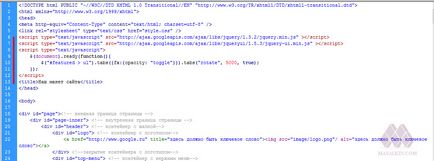
Most pedig térjünk vissza a mi html oldalt, majd illessze be a test címkék div egy oldalra.

Most hozzá a háttér ehhez blokk stílus.

Csak azt akarom mondani, hogy a div id amelyhez hozzá van rendelve a css köldökzsinór van jelölve #. Ha a div van rendelve egy osztály, akkor a stílus jellemzi. (Dot). Magasság Én jelenleg javallott érdekében, hogy képes látni a változásokat a böngésző. Később visszahúzza. Összehangolni a képernyő közepén a margin: auto és padding: auto.
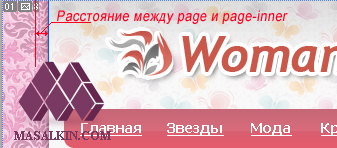
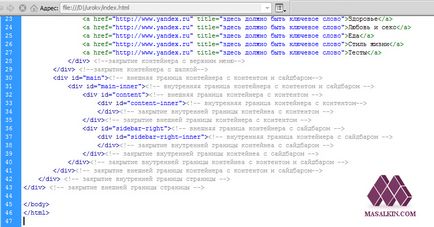
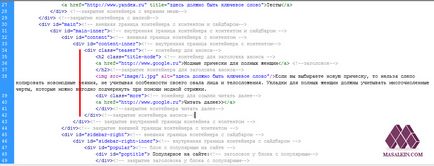
Aztán megint visszatérünk index.html fájlt. És a tartály belsejében oldalt. hogy egy új tartályt page-belső. Ez szolgál majd minket, mint a belső határa az oldalt. Azok számára, akik nem értik a ismertetjük részletesen. Lásd a screenshot,

piros vonal jelenik tartály átnyúló oldalon feltüntetett kék keret tárolóoldal-belső. Mint látható, a tartály belső oldal-szigorúan a munkaterület oldalon. A hely tett ránk a jövőben, amikor helyezzen tárgyakat az oldal nem kell folyamatosan figyelembe veszi a távolságot, hogy a végén az árnyék.
Nos, most menjünk tovább, hogy az építési kalapok. Nyissa meg újra a Photoshop, és távolítsa el az összes felesleges. Redundáns ebben az időben a menü és logó. A mi szike kiemelkedő régiók sapkák és vágott, majd ismét át a kívánt fájlt a fájl képek a honlapon. Van egy nevű fájlt egy fejlécet. A css fájl írja elő a szélessége és magassága a kalapot, valamint rendelni a háttérben a fejléc. Hogy nem kell ilyen dolgokat itt, mint ezt a képet.
A stílus meg kell állapítani, hogy a minta nem ismétlődik. Ehhez tegye ezt: background-repeat: no-repeat. És ajtófélfa a soha nem látott.
Következő Photoshop réteget tartalmaz a logó és a menü, és vágjuk ki őket. Én ezeket a fájlokat nevezzük logo.png és menu.jpg. Remélem megértette az elvet a szeletelés. Logo mentett png, mert van egy átlátszó hátteret. Most, hogy a változás a mi html. Hozzáadása konténerek logó és a felső menüben.

Amint látható a szerkezet, mind található a tartály belsejében a tartály tetejét. Ezután tesszük ezt a stílust újra. A screenshot

láthatjuk a kék kijelölt terület, ahol a logó lesz található. Az ingatlan Border: 0px előírt annak a ténynek köszönhető, hogy a határ jelenik meg egyes böngészőkben, ha nem.
Linkek Azt hiszem, már tudja, hogyan kell megtalálni, ezért úgy gondolja, hogy magyarázza el, nem szükséges, hogy az, ami. Még ha nem tudják, hogyan, azt kell lebontani a keresett html fájlt. Nos, úgy tűnik, minden manipulálni a kupak befejeződött, és most láthatjuk, hogy mi megvan.

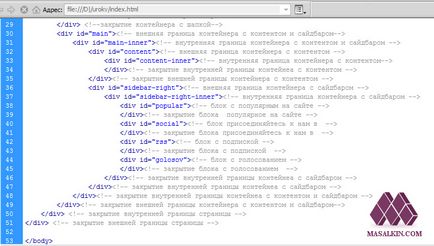
Most hozzunk létre egy blokk, amelyben a fő darab kerül, hogy van, a tartalom és a tálaló. Ezt hívjuk a fő. Mint látható, a html fájlt, hogy van még belső tartály, akkor létrejön pontosan ugyanarra a célra, mint az oldal-belső. Mi betenni két konténer tartalmát és oldalsáv jobb. Azt hiszem, az alapelv világos. Mindenhol vannak olyan külső és belső konténerek.


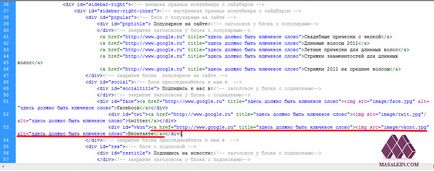
Már mondtam, hogy a gradiens található a helyén a fejléc, jelöljük az a hely, és a mi blokkokat.

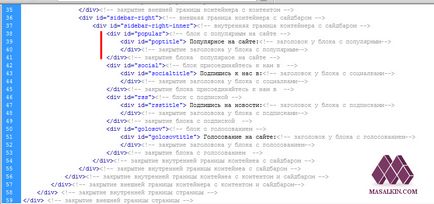
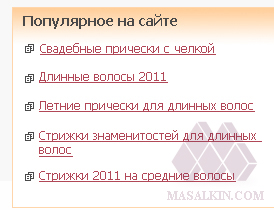
Linkek a blokk népszerű lesz képes beilleszteni magukat. A blokkban a népszerű látható a címke fájlokat.

Ez neked is akar vágni. Azt lipop.jpg ezt a fájlt.
Hogy blokkolja csatlakozzon hozzánk, meg kell vágni sotsialok gombra. Én ezt a fájlt: face.jpg, twit.jpg, vkont.jpg. Hogyan kerülhet akkor már megtanult, az elv ugyanaz, mint a logó a fejlécben.

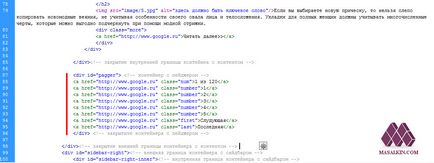
A forma szavazok mindegy. Itt ilyen egyszerű manipulációk mi végül a kialakulását a tálaló. Most itt az ideje, hogy elkezd egy darab tartalmát.
Slider és keresést, amíg nem fogunk érintse, és a hitelek az úgynevezett ugratások és bejelentések más szavakkal. A elrendezés, meg kell vágni csak a képek jelennek meg a bejelentést. Én ezt a fájlt: 1.jpg, 2.jpg, 3.jpg, 4.jpg, 5.jpg. És nézd csak, hogy a bejelentést benyújtották.


Ezt annak érdekében, hogy meghatározza a méret a gombot. Általában lásd a CSS fájlban van minden jól magyarázható.
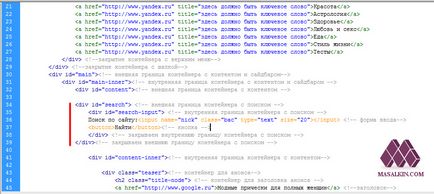
Most menj, hogy hozzon létre egy kereső. neki mi lesz a kódot a tartály tartalmát és tartalmi belső. Vágja ki a sablont, akkor csak meg kell beviteli űrlapot. Azt search.jpg ezt a fájlt. Mint látható, megint van egy külső tartály és egy belső,

Csinálom a kényelem, hogy könnyebb kezelni az elemek belsejében található.
Hogyan készítsünk egy csúszka. Akkor itt olvasható. Minden kód onnan, csak tette a változás a képek. A szükséges fájlok mappában található csúszkát.
C-tartalom az idő már elkészült, és a bal egy kicsit, adjunk hozzá egy láblécet honlapunkon, és csodálja a kész elrendezést. Nézzük a tervezési
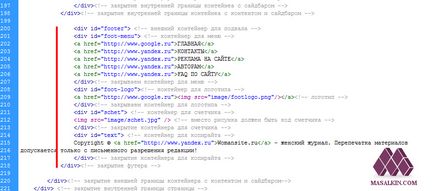
azt látjuk, hogy a bal oldalon a pincében kellene rendezni egy másik menü, statisztikák számláló szerzői jogait. És a jobb legyen a logó. A tetején, a lábléc formájában gradiens, ami azt jelenti, kell vágni több és bkgraund szélessége 1 pixel. Nos, ismét vesszük kedvenc eszköze „kivágása”, és csökkenteni a logotipchik számláló és Beck. Én ezt a fájlt: schet.jpg, footlogo.png, foot.jpg. Tény, hogy a számláló behelyezi, elhelyezte a kódot a szolgáltatás maga, én egyszerűen helyezze a képet. A kihívás számunkra egyértelmű, folytassa annak végrehajtását. Itt van, amit a kapott kódot.

Elérjük ezt minden stílus, és élvezze a kapott mintát.
Remélem ez a bemutató hasznos volt számodra, és podcherpnuli valamit a maguk számára. Ha kivetése elrendezés hajtja meg egy kábultság, akkor nem kell félni tőle. Typeset lehet tanulni az elmúlt hónapban. Ez valójában nem olyan nehéz, mint amilyennek látszik első pillantásra.
Ha valakinek van bármilyen kérdése, én szívesen válaszolok.
Ui Layout elrendezés nem tartozik IE 6. betartjuk azt az elvet, ha azt szeretnénk, hogy győződjön meg arról, hogy minden szép, akkor frissítse a böngészőt.
P.S.S. Teljesen elfelejtette, hogy nem mutatott, hogyan kell telepíteni a címet, és elfelejtettem írni, hogy szükség van csatlakozni a könyvtár jQuery csúszka. De azt hiszem, meg fogja találni a sablon hol van. Ha még nem, lásd az utolsó screenshot!

Nos, mint minden! Sok szerencsét az elrendezés!