Hogyan változtassuk meg a linkek színét, html
Hogyan változtassuk meg a linkek színét Html
Ha kap az a pont, akkor nézzük meg, hogyan kell változtatni a színét a link hover aktív hivatkozások színét, meglátogatott, és nem látogatott hivatkozások szokásosnál.
Változás a linkek színét jobb, ha nem közvetlenül a html-dokumentum (keresők nem szeretik a túl nahlabuchenny kód), akkor jobb, hogy egy külön fájlban, ahol regisztrálni stílusokat minden elemet vagy tag, beleértve a referencia.
Ehhez létre kell hozni, és töltse fel a gyökere a helyén a nevét style.css (lehet egy másik nevet, amíg a meghosszabbítás .css).
Annak érdekében, hogy csatlakoztassa a stíluslapot kell lennie a címkék között
és A szervezetben a HTML dokumentumot regisztrálni az alábbi kódot:A stílus fájl írni a következő kódot (ha a stíluslap már ott van, akkor néz ki, mint vonalak, amelyek felelősek a stílusok referenciák):
Ellentétes szín. Természetesen meg kell telepíteni egy másik színt.

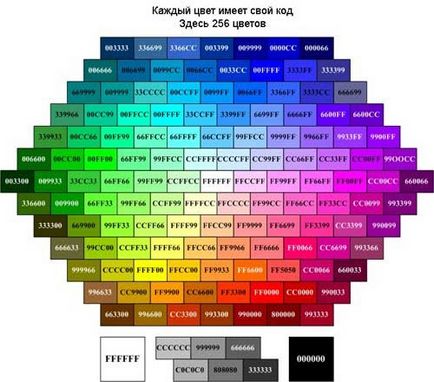
1. ábra. Color Table Html
Most egy kicsit a pontot, ami azt jelenti, hogy az összes ezt a kódot:
a: link - itt meg a stílus közvetlenül maga a kapcsolat;
Egy: aktív - set stílusok aktív linkek;
Egy: meglátogatott - meghatározott stílusok látogatott link;
a: hover - meghatározott stílusokat a link, ha fölé viszi azt az egérmutatót.
text-decoration: none eltávolítja az aláhúzás, a linkek, ha azt szeretné, hogy továbbra is, akkor írj semmit, mert az alapértelmezett aláhúzás és így állapították meg.
Ez az, amit kitaláltam, hogyan lehet változtatni a színét a linkeket. De van sok esetben, ha az szükséges, hogy valamilyen stílus, köztük a színváltozást külön figyelembe linkeket az oldalon.
Ehhez a stílus fájlt hozzon létre egy új osztályt. Én hozzon létre egy osztályt nevű new22 és írjuk be az alábbiakat:
Hanem közvetlenül a test a HTML dokumentumot szeretne megjeleníteni egy linket az alábbiak szerint:
Így stílusok csak azokra az new22 osztályban. Ez az osztály már jeleztük a mi különleges kapcsolatot.
Ossza cikket barátaiddal: