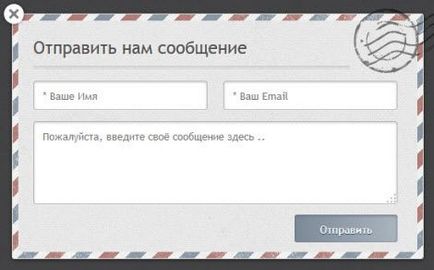
Pop-up kapcsolat forma a honlapjára

Véleményem figyelemre méltó példája azt jelenti, hogy kölcsönhatásba lépnek a felhasználók számára.
Példa figyelte. Nos, nézzük bővíteni ezt a formáját a komponensek közös struktúra Html, az alakítás előtt megjelenése az elrendezés segítségével CSS.
HTML-kód formájában
Csakúgy, létre kell hoznunk egy réteg sötétebb általános háttér, ha aktiválja a pop-up formában. Ez a feladat eltérő lehet, de nem fogunk megosztani szőrszálakat különleges és újabb div. így ez a azonosítója: id = "fade", és az osztály: class = "black-overlay". Tedd mellé a forma, hogy keressen egy hosszú idő, ha szükséges.
Akkor valószínűleg észrevette, hogy a bezárás gombra, feliratos űrlap blokk, mielőtt a cím és a logikus, de hol van még mindig lehet, a gomb meg kell jelennie, és eltűnik együtt az űrlapot. A megjelenés és a helyzet a közeli gombra a jövőben formában a CSS
Az utolsó simítás a html-jelölés formájában fog kapcsolódni a dokumentum fájlt modális-contact-form.css stílusokat. amelyben fog generálni az összes szükséges elem a formában. Csatlakozó a hüvelykujj, azok számára, akiknek nincs nyom, azt fogja magyarázni a részben a címkék között
. A pont egy ilyen nyilvántartás kell:Ennyi, nézzük most megnézzük a teljes HTML-kódot tartalmazó oldal véleménnyel felugró űrlapot:
Ez a visszacsatolás formájában készül, az eredeti stílusban, némi tervezés zhudozhestvami úgy, hogy a választási lehetőséget csak az elrendezés a modern szabványok CSS3, meglehetősen problematikus.
Az alapja az egész szerkezet, háttér, kapcsolati űrlapot fog szolgálni, mint egy egyszerű rajz egy borítékot, amely nem hagyja el a felhasználó, nem kétséges, figyelembe véve azt a tényt, hogy megnyílt előtte)))) A bezárás gombra, akkor is használja a pár kis kép, hogy azt módosítani, ha lebeg . Ezek a képek, akkor könnyen változtatni a saját, és a gombok egyáltalán, ha a fogás bátorság, akkor zababahat a CSS3.
A kód meglehetősen terjedelmes, jól, mit lehet tenni, nem tudom megtagadni magam az öröm, bárhol megengedett és indokolt persze kísérletezni, és a gyakorlatban alkalmazni az új CSS3 tulajdonságait és a standard funkciók. Ennek köszönhetően, vannak érdekes és friss megoldások az elrendezést. Nem hiba nélkül és kétség, de az igazi, és ugyanabban az időben dvizhuha hasznos gyakorlat.
Az archívum a forráskódot, mindent megtalál, amire szüksége van, és még egy pár lehetőség a háttér képek formájában.
Mind értékelik, ha megosztja a linket egy rekord a társadalmi hálózatok:
de nem stilizált formában
A fenti kódot, és ne legyen stilizált formákat, mert csak nincs hozzá képest.
Ez, ha jól értem azt, töltelék a css gombok (linkek), hogy hívja mod.okna hogy bármit nem mondom, fontos, hogy írtál az attribútum href = „”. Ott kell lennie a kommunikációt az edény alakja, id, vagy én például, tönkölybúza onclick esemény
Köszönöm a választ.
Igen, bocs, tévedtem, hogy azt - úgy darált linkek hivatkozhat a formáját.
[Kapcsolat-form-7 id = "99" cím = "Untitled"]
Ez a kód azt mutatja nekem egy linket egy pop-up formában
hivatkoznak, hogy működik, elcsesztem captcha
de szeretnék csinálni, hanem a link gombra
Először is, néhány kijavítjuk div-tartály, ahol a gomb hozzá egy külső margó alul és felül, és ha szükséges, az al-elemek (az Ön esetében ez Knop) a közepén:
Ezután készült egy fontos láncszem, mint ez:
Hibázik, amikor behelyezi a kódot, átadva egy pontot a választó érintkező-egy nevet. és Noonan úgy. kapcsolatba, velünk egy
Csak másolja a verzió helyes, és add, hogy a css, hogy mi történik.
Köszönöm szépen. Másoltam, de eddig semmi sem változott.
Óvatosan másolta, mint te.
Talán én vagyok csak, én sajnálom, hülye?
A probléma megoldása a másik utat. Tied eredetű kattintson a linkre. Link elhelyezett másik része a helyszínen, és a gombot - a helyére. Kiderült, finom.