Az attribútumok cím és alt képek
Tekintsük ezt a kérdést, amelyben meg kell használni a képeket az oldalon, és milyen szerepet töltenek be a SEO-optimalizálás erőforrás. Ezen felül figyelembe vesszük az ilyen alkatrészeket a HTML cím attribútum képek és alt, és mi a jelentősége. Íme néhány példa a képek optimalizált és nem optimalizált, úgy a kapacitást, amely a kép használnak, és hogyan befolyásolja a munkáját az internetes forrás.
Érvek és ellenérvek a használata a képek az interneten projekt:
1. Érvek.
Véletlenek vannak, akkor, megy minden oldalon, észrevette, hogy szinte mindegyik a különböző képek, fotók, képek vagy más grafikai elemekkel.
Emberek, akik utaznak az interneten keresve a szükséges információkat (tartalom), tudni fogja, hogy ez a webhely mellett a minőség és a hatékonyság az anyag van jelen, és a vizuális támogatás formájában képek, fotók és egyéb grafika. Persze, hogy elhagyja a benyomást a képeket, meg kell feltölteni őket a honlapon, kívánatos kényelemmel kitöltésével a cím attribútumot, valamint az alt attribútum, természetesen.
A következő pozitív aspektusait a képeket a honlapján, hogy tudják optimalizálni az egyes kulcsfontosságú kérdésekre megfelelő forrás oldalra mutat, ahol azok elhelyezkednek. Ez egyébként közvetlen hatással van a promóciós oldalon promotált kulcsszavakat.
Mindennek tetejébe a keresők a jelen képkereső az interneten elhelyezett projektek. Ha már regisztrált kulcsot a képek, a felhasználó, aki erre a lekérdezésre kiválasztja elképzelni bármilyen képet lehet menni a webhely a kiválasztott képet. Ennek eredményeként, akkor kap egy másik célt látogató.
Amikor a képek, fotók, képek, weboldalak, hátránya főleg a kezdőknek, mert a grafikai elemek a Web-projekt célja, hogy megijeszt az olvasó.
Okok:
• Töltsük gyenge minőségű képek szörnyű állapotban;
• A kép minden off topic;
• A jelenléte túlzottan nagyszámú képet, ami extra súly oldalt, és kiterjeszti a terhelés (még a háttér mintázat);
• A hiányzó optimalizálás, azaz kép alt attribútum és címe nincs, és nem „bebörtönzött” bizonyos kulcsfontosságú kérdés.
A szerepe az attribútumok cím és alt SEO-optimalizálás képek
Mint már említettük, a képek segítségével a helyszínen, hogy a promóciós és haladás a keresőkben. Ezen túlmenően, ez ad egy további beáramló célzott látogatók a keresők is. És erre, akkor csak meg kell használni néhány egyszerű, de ugyanakkor fontos tulajdonság - attribútum neve és alt attribútum: képek, fotók és egyéb grafika. Ezek lényege, attribútumok, hogy használni őket szorítani a legnagyobb, amely hozzájárul a támogatása az erőforrás a keresőkben. Mivel csak két attribútum, illetve és a szerepeket, hogy játszani is, kettő, és ezek eltérnek egymástól.
Annak ellenére, hogy ez egy egyszerű módszer, hogy emelje fel a pozícióját web-projekt keresők, a legtöbb web-mester teljes fel nem használt, sőt néha figyelmen kívül hagyni őket. Néhányan még megzavarja őket, és nem veszik észre, hogy mi a különbség a kettő között. Az is előfordulhat, hogy ezek a tulajdonságok az úgynevezett tag, és ez az attribútumok a img tag (a szó «image»), de nem egy külön címkét, emlékszem rá!
Az ugyanazon HTML-tag «img» megjelenítéséhez használt képeket egy oldalt az oldal (képek, fotók) grafikus formában PNG, JPEG vagy GIF. Ha szükséges, ugyanazt a képet lehet kapcsolni, meg kell kötni a kulcsszó «img» edény .
1. Képesség ALT.
Ez a jellemző a HTML-nyelvet. Ennek célja, hogy leírja egy objektum több információt a tárgyról (ebben az esetben, képek). Ie alt tulajdonság képeket közvetít leírását tallózólistája ki a táblázatot. Ha nem írja elő ezt az attribútumot, a látogató akkor megjelenik egy üres ikon helyett a kívánt képet, és ha az alt attribútum regisztrálni, majd megjeleníti a szöveget. Ez a jellemző, az úton, legfőképpen hatással van a rangsorban a képeket a kereső robotok.
Mivel ez a tulajdonság működik? Ez nagyon egyszerű: hogy a kiválasztott kép, ami már letöltött a számítógépére, és töltse ki a kívánt oldalt a webhely a megfelelő helyen. Ezután keresse meg a HTML-kódot a kép, és meg kell írni, hogy a következő a jelentése: alt = „röviden leírja a képet, és adja meg a kulcsszót.” Leírás kell tenni, mint egy rövid (maximum egy-két mondat), és helyezze a sok kulcsszó szintén nem szükséges, mert a keresők kedvezőtlen, és ez kedvezőtlen hatással lehet a projekt.
Az alt attribútum a következő: egy látogató érkezik a webhelyére, látja a képet, de a leírás nem áll rá (ha engedélyezte azt megjeleníti a képeket a böngésző), de ez látszik a keresőrobotok indexelés erőforrás. Ha a felhasználó böngészőjének, ez a funkció ki van kapcsolva, a képeket az oldalon, látni fogja a szöveget (a leírás), amelyben az olvasó meg fogja érteni, hogy milyen képet.
2. Képesség CÍM
Ez a cím attribútum azonos része a HTML-nyelvet. Ennek célja alapvetően ugyanaz, mint az alt attribútum, de a különbség az, hogy a leírás, hogy a látogató, ha az egérmutatót a kiválasztott képet. Ez az attribútum nincs hatással a promóciós és haladás a helyén, de ez hatással lehet az viselkedési tényező, amely befolyásolja a rangsorban a web-projekt. Írja ezt meg: title = „írja le a kép.” Ez minden. Add, hogy a kép optimalizálás, annak tulajdonságait, mind jelentős szerepet játszanak a promóciós oldalak a keresőkben.
Következők példák a SEO optimalizált képeket cím és alt attribútumai
Látod példákat optimalizált képek ezeket a tulajdonságokat:
- A képen egy cím attribútum jelenik meg, ha lebeg a kurzort a kép: „A használata attribútumok cím és alt képek” Itt egy példa a HTML-kód a kép:


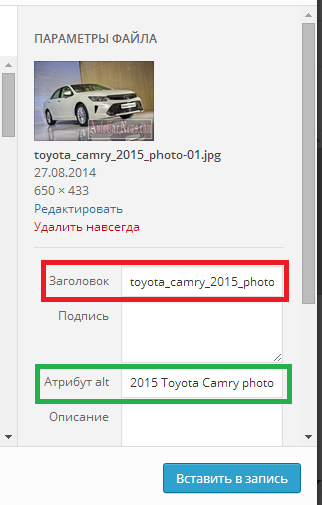
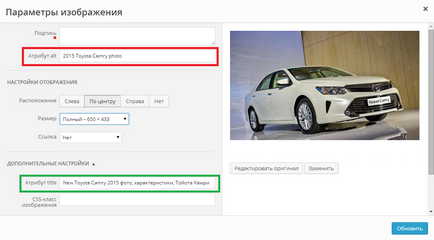
Kitöltése alt attribútum neve, és a felhasználó jelentősen elősegíti CMS WordPress. Kitöltése során a képeket a helyszínen, egy különleges rendszertöltő és egy különleges ablak optimalizálás:



Mint látható, az alt attribútum, akkor regisztráljon itt, de már ki van töltve (ez fontos a kívánt képet használni, mint egy miniatűr). Itt van itt, és töltse ki az attribútum neve. felírása neki a legfontosabb kérdés, hogy megegyeznek, hogy megadja a plugin: All In SEO Pack. Ezt követően, akkor tartsa -, és a kép van optimalizálva.
Milyen minőségben kell használni a képeket az oldalon
Töltsük a képeket a helyszínen van szüksége, amennyire csak lehetséges, a legjobb minőségben, de meg kell győződnünk arról, hogy nem befolyásolja az oldal betöltése sebesség. Mivel még mindig vannak olyan felhasználók, akik az alacsony sebességű internet, illetve, ha az oldal betöltése hosszabb ideig, az a személy köteles, hogy menjen el a helyszínen, és navryatli vissza!
Csak azért, hogy könnyítsen a képet, akkor a program a Photoshop. A programban megnyitni a menüt «File» → «Save for web és eszközök” - ez minden.
Jobb optimalizálása a projekt, valamint a megfelelő bevételszerzési, akkor egy jó eredmény az interneten!