Hogyan lehet eltávolítani a aláhúzás linkek
Sok webhely linkeket hangsúlyozzák, bár az alapértelmezett böngésző ad neki egy hasonló stílusban. Ahhoz, hogy ezt a funkciót, akkor külön megszünteti aláhúzás linkek CSS segítségével, amit fogunk csinálni a bemutató. De mielőtt elkezdenénk foglalkozni, ismerkedjen a stílus, amely lehetővé teszi, hogy hangsúlyozzák nadcherkivat és még át a szöveget.
Az ingatlan text-dekoráció
Segítségével a tulajdonságok text-decoration tudjuk, hogy a löket a szöveg bármely weboldal elemek. Ő 4 értékeket, amelyek révén már nem csak rugalmasabban kontroll megjelenése a szöveget, hanem, hogy megszünteti az aláhúzás a linkeket.
Jelentés aláhúzás
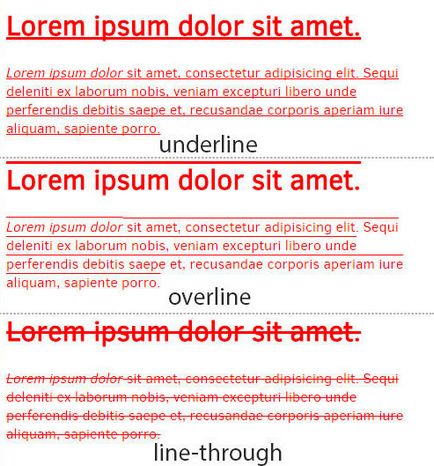
Ezzel az opcióval azt hangsúlyozzák a szövegben. A név magáért beszél, hiszen alá fordítja a „alatt”, és a vonal - „vonal”. Például nézzük alkalmazza azt a teljes weblapot.
Most az egész szöveges tartalom meglehetősen hangsúlyos.
Mint azt bizonyára kitalálta felhasználásával overline kiemeljük a fenti szöveg. Azt javaslom, hogy ezt a két szintű címsorok.
Talán az eredménye az ilyen átalakulás nem néz, és nagyon jó, de tisztában kell lenniük ezzel a lehetőséggel.
Áthúzott
Ez az érték szükséges áthúzott szöveget. Próbáljuk, hogy alkalmazza azt az első bekezdésben.
És most, az alábbi ábrán láthatjuk az eredményeket mindhárom értéket a tulajdonságok text-dekoráció.

Távolítsuk el az aláhúzás a linkek
Ehhez használjuk a negyedik érték - nincs. Hogy oldja meg a problémát, regisztrálnia kell az alábbi CSS szabályt:
Ez elég egyszerű - segítségével a felvétel fentieken eltörölte a díszítés a linkeket. Most már nem különbözik a normál szöveg, kivéve a színét és megjelenését a kurzor, amikor lebeg. Mégis érdemes megjegyezni, hogy egy és ugyanaz az elem, tudjuk használni több lehetőség díszítésére. A legegyszerűbb példa:
Ezen a ponton nem búcsúzni neked. Köszönöm a figyelmet, és találkozunk a következő kiadványokat!